Vertical Divider
Smartphone
The State of Foldable Smartphones
February 02, 2020
Here’s a visual looking into the current state of foldable smartphones.
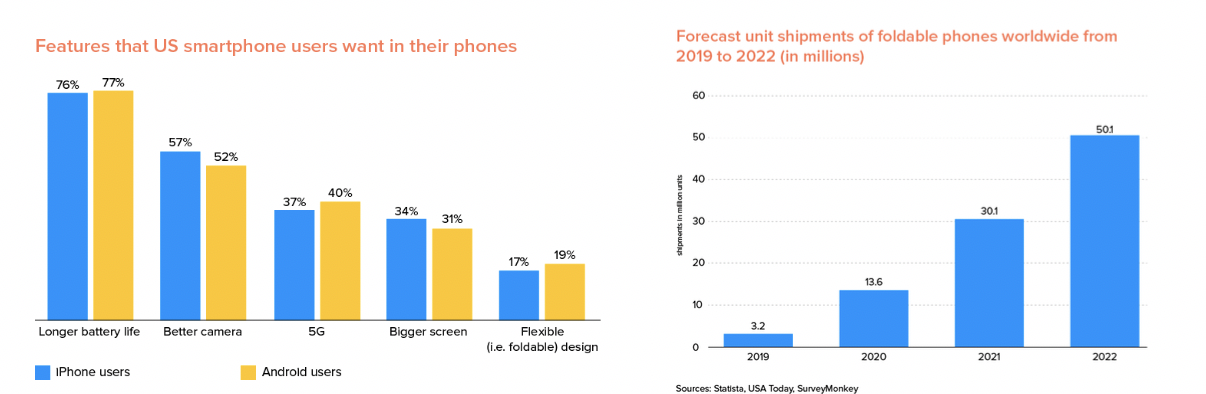
Figure 1: Survey of U.S. Foldable Buyer and Foldable Forecast
The State of Foldable Smartphones
February 02, 2020
Here’s a visual looking into the current state of foldable smartphones.
Figure 1: Survey of U.S. Foldable Buyer and Foldable Forecast
Source: USA Today
While on the surface, it appears that it is only about having flexible UX in mobile apps, but the impact is a lot more massive. Foldable phones means more space for the developers to create immersive and detailed experiences for all the different types of multi-window.
Like every mobile app development process, the process of creating apps for multiple screens can be divided as follows:
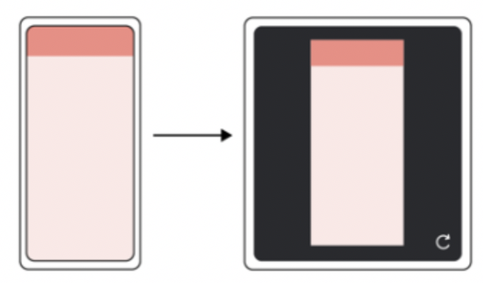
Figure 2: Resizing an App
- Video streaming apps can use the increased screen size to show videos in larger orientation or to add extra controls or features in the app.
- Calendar apps will be able to open a complete month in place of week
- Banking apps will open multiple account information in the multi-window app screen in place of initial one
- Business apps will be able to add in more functionalities, like reading emails while perusing a document, etc.
- Content creators will be able to bounce around between multiple apps.
- Quality Supersedes Everything -- Foldable phones will come with multiple orientations, aspect ratios but what will remain the same is the quality expectations. The users will expect you to deliver them the same flawless and glitch free quality and app flow that they are used to. Considering this, the onus of providing high quality digital products will increase when you venture into the app development for foldable phones space.
- Greater Test Cases -- With a massive number of foldable phones soon to hit the smartphone market, the app development team will have to work around a great number of test cases – all at the back of the complications that come attached with multi-window app configuration.
- Feedback Takes a Pivotal Position -- An effect of building apps for foldable phones is an extended feedback collection process. Since you will be taking a traditional application to a new space, there will be a lot of feedback coming your way especially on the transition front. Noting this, it would be necessary that you add room for attending to the changes in your Agile scrum process.
- D. Increased App Development Time and Cost -- Another crucial impact that the mobile app development economy will face will be in terms of extended app development time and cost estimate. Optimizing apps for foldables ensuring that it works glitch free in all the different modes will require a lot of design, development, and testing efforts, that in turn will bring in a price hike.
Like every mobile app development process, the process of creating apps for multiple screens can be divided as follows:
- Two States – There are two states in every foldable smartphone – unfolded and folded screens, aka main display and cover display. Unfolded state: this is the place where a phone transforms into a tablet, giving space to the companies for enriching experience. This extra space can be used for giving greater context and adding secondary actions or experiences to the apps. Folded state: in this foldable app design state, the phone looks like your traditional smartphone, which is operated using one hand.
- One or Two-Handed App Design -- States change the whole experience – even the one of how the device is held. Presently, people operate smart phones with one hand, but in the unfolded state, they will have to use both their hands. This will change the design dynamics in a way that the important UI and UX elements will have to be kept within the thumb and other fingers’ area.
- C. Multi Window -- Because the real estate in case of foldable smartphones is much greater, multitasking should always be considered. Meaning, as designers, you will have to prepare for the time where another application with its own set of design and functionality will be sharing the screen with your app and look into your multi-window life cycle as well.
- Screen Continuity -- The user experience must seamlessly move from the folded to the unfolded state and then back to the folded state. There should be minimal to zero change happening in the layout, which would increase the app flow ambiguity.
- Screen/ App Continuity -- The app screen continuity means that when an app runs on a foldable smartphone should transition from a screen state to another automatically and seamlessly. The app must always resume in the same location and state. The resizable app is made through dynamic resizing. It is done by setting resizable Activity=true. It offers maximum compatibility with whatever environments and factors your application encounters. In this step is forgotten, the system might automatically resize your app without the guarantee of the right size, configuration and aspect ratio.
Figure 2: Resizing an App
Source: LetsGoDigital
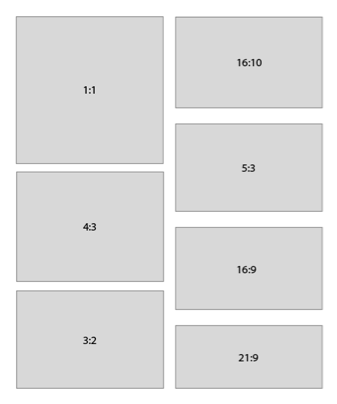
- New Screen Ratios -- Android 10 and higher would support a wide range of aspect ratios. In foldables, the form factors would vary from a super high long and thin screen to 1:1 ratio. For being compatible with the devices, the apps must be tested for as many screen ratios as possible, otherwise the maxAspectRatio and minAspectRatio could be used for indicating the high and low ratios that the app can handle.
Figure 3: New Screen Ratios
Source: LetsGoDigital
When it comes to testing the application, the Android QA team will have to ensure that the app reacts to the – Multi-window and multi-resume functionality, Resizing & new screen ratios, and Configuration changes.
Samsung may Challenge Huawei's Pro Smartphones by Resurrecting Virtual Side Display Icons & new Slide Controls
- Multi-Window -- Having two apps run side-by-side has been made common by Google since some time. What the foldable technology introduces is that it allows three or even more apps to run at the same time. Moreover, the technology gives them the capability to share content with each other. In Android 9, what used to happen was that only the application in focus used to be the resumed state and all the other visible activities were paused. In the case of Android 10, it changed. The activities remained in resumed state even when in the multi-window mode. This is known as multi-resume. In order to opt-in the multi-resume feature, following manifest meta-data has to be added – <meta-data android:name=“android.allow_multiple_resumed_activities”android:value=“true” />
- Multi-Display -- The tenth OS version and higher supports multi-screen Android display. If an app is running on a device with multiple displays, the users can easily move them from one display to another. These multi-resume applies to the multi-screen scenarios also. An app is able to specify which display must run when it is launched, or when another activity is created. The behavior is dependent on activity launch mode which is defined in manifest file, and in the intent flags and the options set by people who launch the activity. An activity must check the present display in onCreate and on Configuration Changed when handled. Android app developers must update the layouts and resources when there is a change in displays. Additionally, there are these things that a developer must take care of –
- Activity vs app context
- Display cutouts
- Use of secondary screen
When it comes to testing the application, the Android QA team will have to ensure that the app reacts to the – Multi-window and multi-resume functionality, Resizing & new screen ratios, and Configuration changes.
Samsung may Challenge Huawei's Pro Smartphones by Resurrecting Virtual Side Display Icons & new Slide Controls
|
Contact Us
|
Barry Young
|